What Is No Code? Understanding The Other Big Trend In Software Development


The digital revolution has ushered in an innovative approach to software development: no, we're not talking about AI, but about the 'no code' movement.
But what exactly is no code, and how is this approach transforming the way we create web applications?
Understanding what no code platforms are, and how they work, is important because it represents a major shift in the way software is developed.
Let’s deep dive into the subject to understand better what this new way of creating apps is, how it works and what are the benefits of no-code.
We will also discuss the differences between no-code and low code.
What we will cover
The term "no code" actually speaks for itself. It describes a technology or platform that allows people to create digital products without the need to know and write traditional code. Someone with little to no skills in coding can then use no code to create their own apps, for example an interactive form, a website, or internal tools.
This has opened up new opportunities for entrepreneurs, small businesses owners, and non-technical individuals to create their own software solutions, without being dependent on technical profiles and professional developers.
Big companies also use no code SaaS tools, which enable them to quickly build secondary features and internal tools perfectly customized for them.
No code platforms provide average people with a set of tools and components that can be used to quickly create web applications.
These platforms include pre-built templates, drag-and-drop interfaces (which are still written using coding languages) and integrations with other software applications, with customization options. You can then build applications by selecting and arranging pre-built components.
What can you build with no-code tools?
No code automation is used to create different types of web applications, or add capabilities to existing digital products.
Possibilities are endless. Let's go through some examples of products you can build with no code:
Based on the type of product you are building, some tools will be more adapted than others.
Several trends and challenges in the software development landscape have led companies to a growing use of no code tools. These include:
1. Expensive traditional code tool development
2. Growing reliance on digital solutions across industries, which led to a surge in demand for digital products.
3. Shortage of skilled developers
The use of no code tools has then grown in response to the need for cost-effective, faster, and more accessible ways to develop software applications.
Traditional code tool development requires a team of developers, designers, and project managers, which can be expensive. With no code website builders, the cost of development is significantly reduced since there is no need for a dedicated development team. Non-technical users can build applications themselves, eliminating the need for expensive software development services.
No code development can indeed cut development costs by 50-90%. (1)
The growing demand for software applications has highlighted the need to develop applications faster to address market needs.
No code app builders empower organizations to accelerate the pace of app development by making the creation process accessible to a broader audience. While a full-code app developed by software engineers can usually take 5-6 months to be released, no code can be launched in a few days.
Also, no code addresses the increasing demand for flexibility to quickly adapt web applications and add features in response to customer demands and evolving requests.
Automation tools are more accessible than traditional code software, which allows citizen developers to use them.
The user interface in no code is quite simple. Building apps usually require that you drag and drop components. Some tools might still require some training, but nothing compared with the training professional developers have gone through.
Compared with traditional SaaS platforms, no code tools often come with a higher price tag due to their increased complexity, greater maintenance requirements, and the need for extensive support. However, they can also generate cost savings or revenue for you or your business, thereby justifying their premium price point.
In terms of pricing, no-code tools generally follow two models: price per seats (users) or price per app. The price per user model is predominant, where there's a charge for each additional team member granted access to the platform.
This pricing structure tends to be reasonably affordable, especially for larger organizations.
This being said, most no code app builders will offer a free plan that allows you to try the tool, but the options you have access to might be limited. A free plan might for example constrain you to a limited number of seats.
There are many different no code SaaS tools that you can use to create web applications.
Four popular no-code app builders are:
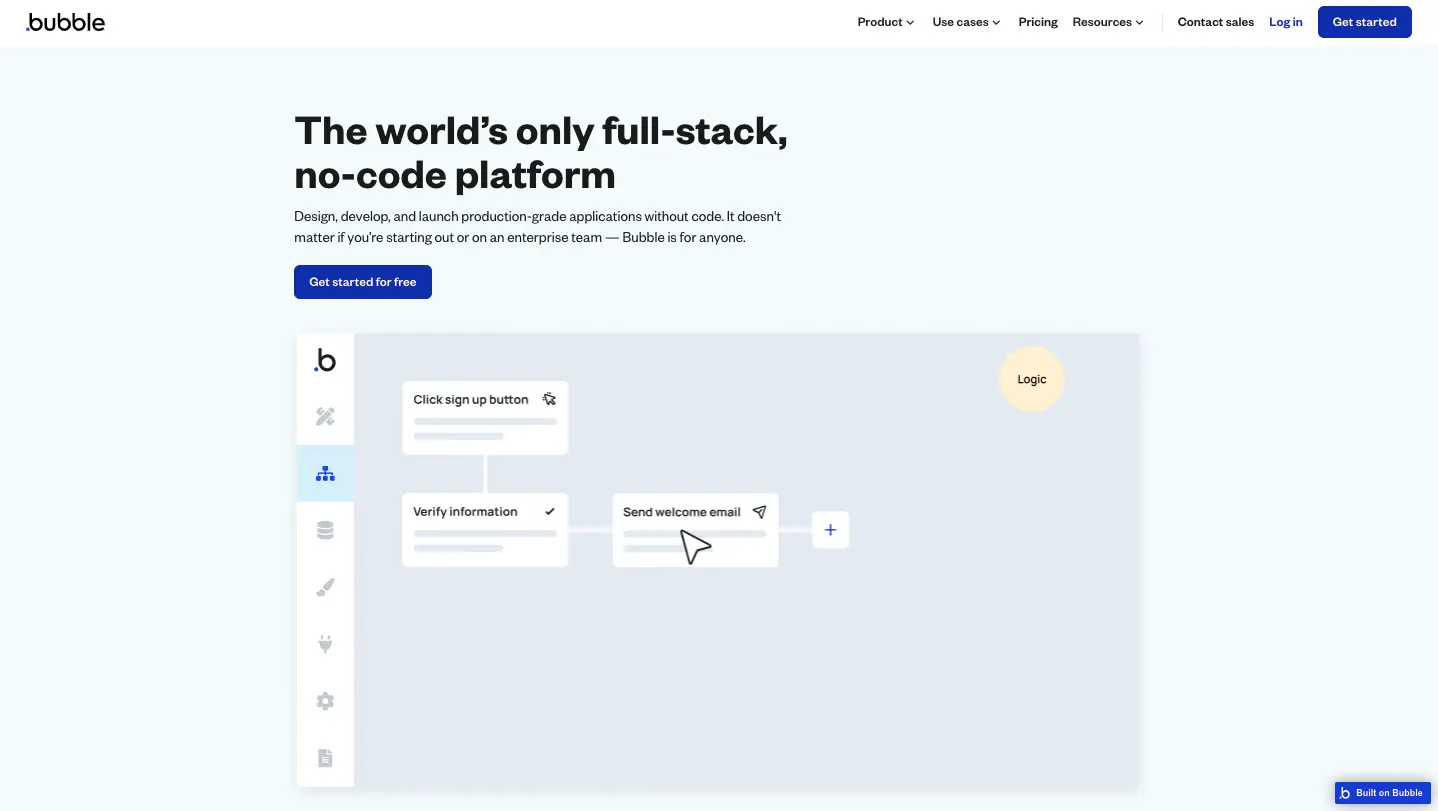
Bubble is one of the most famous no-code website builders, with more than 3 million apps created on the platform so far.
It allows non-technical users to create their own app without code and offers a lot of features for customization, which makes it one of the most powerful no code tools on the market.
Bubble offers five pricing plans: Free ($0/month), Starter ($29/month), Growth ($119/month), Team ($349/month) and Enterprise (personalized quote).
Each of the company’s plans offer different functionalities and your choice also depends on your project complexity.
For example, the Growth plan offers 2 app editors, while the Team plan offers 5.

Webflow is another very popular no code tool; it's a visual web design tool used to create responsive websites.
The platform offers a great degree of customization options, and so is particularly interesting for designers.
Webflow has more than 3.5M users.
Webflow offers five different pricing plans: Free ($0/month) - an interesting option for someone learning the platform, or who wants to test it first -, Basic ($14/month), CMS ($23/month), Business ($39/month) and Enterprise (personalized quote).

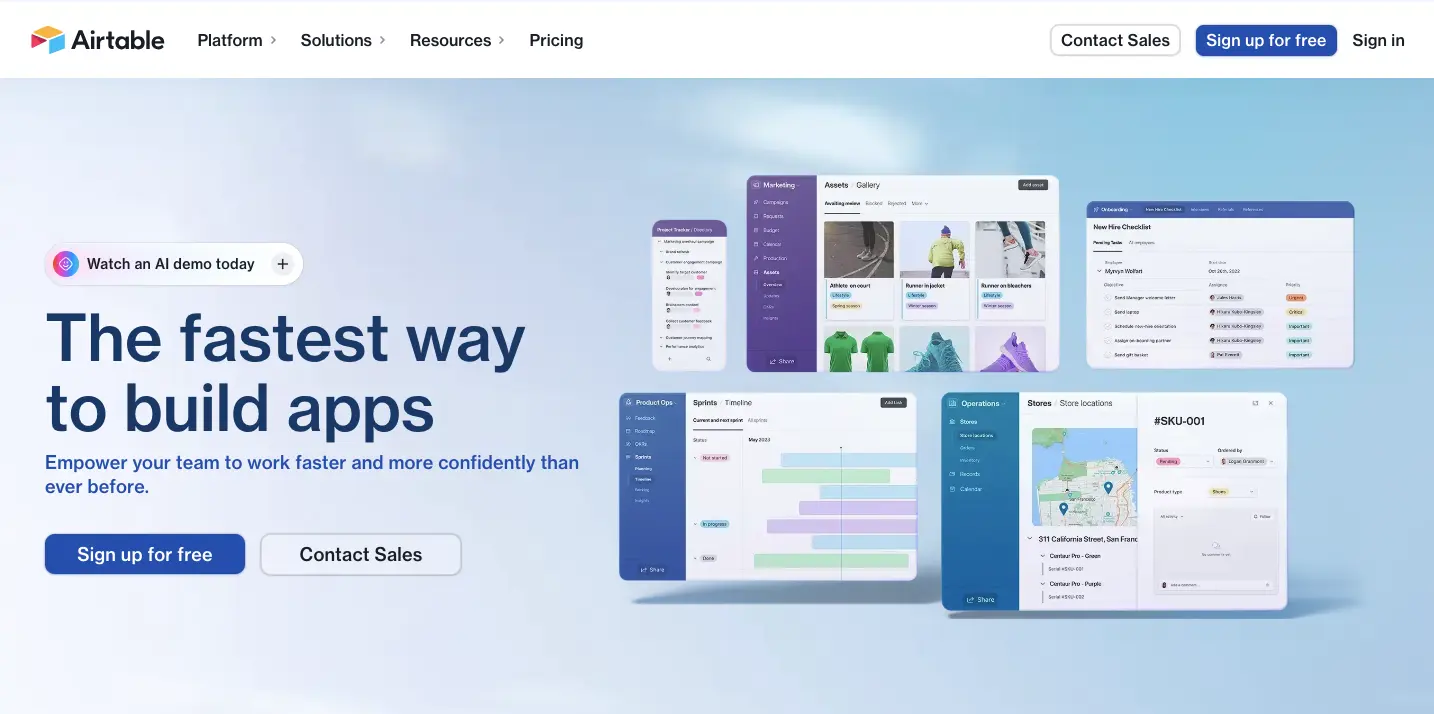
Airtable is a very flexible and a very intuitive tool. It allows you to create databases very quickly, in just a few clicks; making it close to Excel spreadsheets.
There are 4 pricing plans available: Free ($0/month), Team ($20/month), Business ($45/month), and the Enterprise plan (personalized quote).

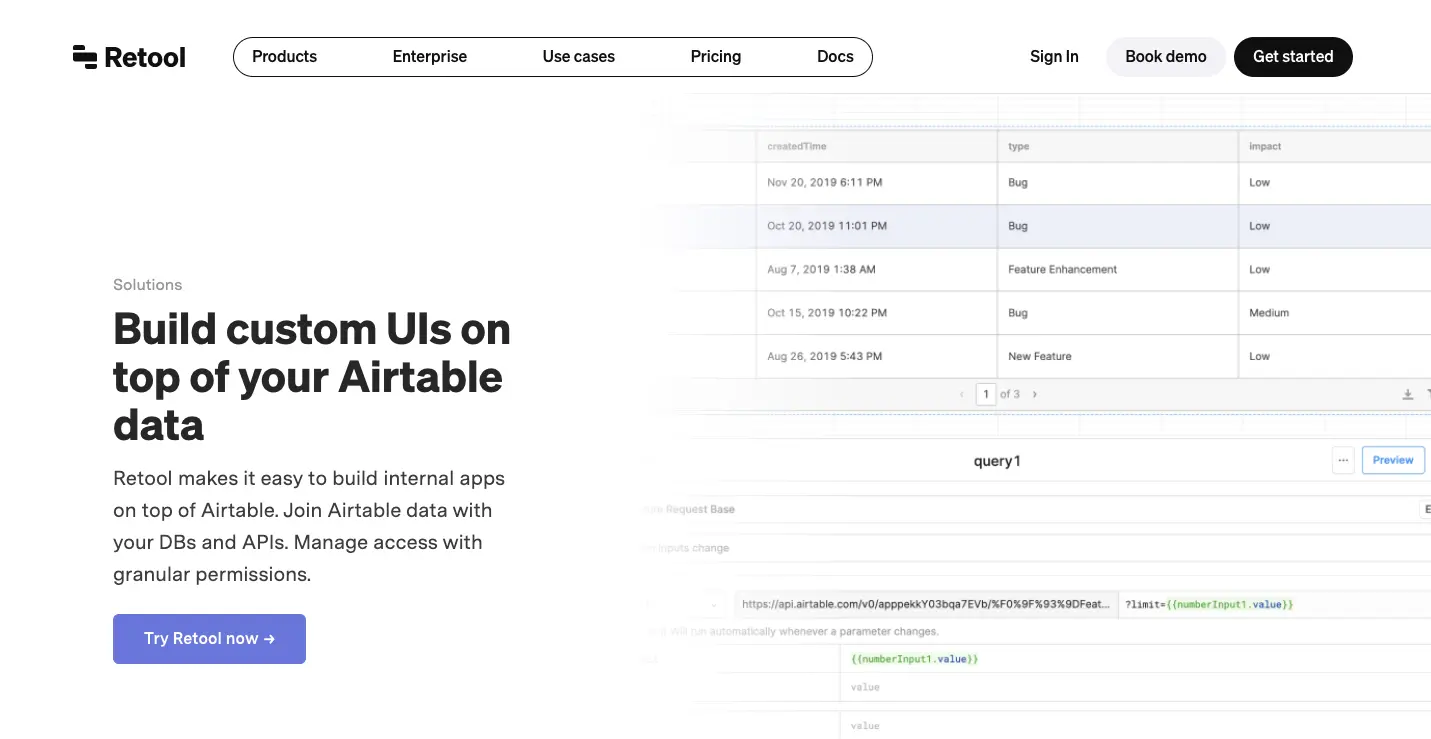
Retool offers a user-friendly platform for building UI interfaces directly over databases. While aimed at developers, it requires some SQL knowledge for setup.
Retool offers 4 different pricing plans: Free ($0/month), Team ($10/month per standard user + $5/month per end user), Business ($50/month per standard user + $15/month per end user), the Enterprise plan (personalized quote).

No code and low-code development platforms are both aimed at reducing the need for traditional coding, but they differ in their level of abstraction - how much detail and technical knowledge users need to interact with the platform and build applications - and the degree of control they offer to developers.
Here's a breakdown of the key differences between no code and low code platforms, which are level of abstraction, customization and the targeted audience.
Low code platforms may require some skills in coding and some technical knowledge.
Low code also offers a drag-and-drop interface and pre-built components but users may have to write code for more complex functionalities.
No code usually does not require the understanding of programming languages or development concepts.
Low-code platforms usually offer more flexibility and customizations options, compared with no code tools. Users indeed have the possibility to write custom code and achieve higher levels of complexity that go beyond visual programming.
No code tools usually face limitations of customization, and users are constrained by templates provided by the platform.
As low code automation tools require proficiency in coding, those are usually targeting professional developers, IT teams who want to maintain a certain level of control and flexibility when creating digital products.
No code platforms are designed for users with little to no programming experience, such as business users, citizen developers, and entrepreneurs who want to build simple applications or automate workflows without relying on IT or development teams.
Key takeaways
Interested in Blitz? Request access to our beta to see a live demo.